
Pourquoi j'ai choisi Astro pour mon Portfolio : Les avantages pour un développeur et l'impact sur le SEO
13 mai 2024
En tant que développeur, choisir le bon framework pour construire un portfolio est crucial. Lorsque j’ai dû choisir la technologie qui m’accompagneraits, j’ai opté pour Astro, un choix qui s’est avéré judicieux tant pour la performance que pour l’optimisation SEO. Voici pourquoi Astro s’est imposé comme la meilleure option pour mon portfolio et comment il peut également bénéficier à d’autres développeurs.
Qu’est-ce qu’Astro?
Astro est un framework JavaScript moderne conçu pour créer des sites web ultra-rapides. Contrairement à d’autres frameworks qui envoient souvent beaucoup de JavaScript au navigateur, Astro met l’accent sur le HTML statique par défaut. Cette approche garantit des temps de chargement rapides et une meilleure performance globale.
Avantages d’Astro pour les Développeurs
1. Performance Optimale
L’un des principaux avantages d’Astro est sa capacité à générer des sites statiques. Cela signifie que les pages sont pré-rendues en HTML au moment de la construction, réduisant ainsi le temps de chargement pour les utilisateurs finaux. Pour un portfolio, où la première impression est cruciale, cette rapidité est un atout majeur.
2. Facilité d’Utilisation
Astro est conçu pour être facile à prendre en main. Il utilise une syntaxe simple et intuitive, ce qui permet aux développeurs de se concentrer sur la création de contenu plutôt que sur la configuration du framework. De plus, Astro supporte de nombreux frameworks front-end comme React, Vue, Svelte, et bien d’autres, ce qui offre une grande flexibilité.
3. Moins de JavaScript, Plus de HTML
Astro adopte une approche “moins de JavaScript”. Par défaut, il n’envoie que le HTML et le CSS nécessaires au navigateur, avec du JavaScript chargé uniquement lorsque c’est nécessaire. Cela réduit considérablement la taille des pages et améliore les performances, surtout sur les appareils mobiles et les connexions lentes.
4. Support de Markdown
Pour un développeur qui souhaite ajouter du contenu régulièrement, Astro offre un excellent support pour Markdown. Cela permet de rédiger et de gérer des articles de blog ou des sections de portfolio facilement sans avoir à manipuler directement du HTML et en offrant un style harmonieux sur l’ensemble des posts grâce à l’intégration de tailwindcss/typography.
Impact sur le SEO
1. Chargement Rapide des Pages
Les moteurs de recherche, notamment Google, tiennent compte de la vitesse de chargement des pages dans leur algorithme de classement. Grâce à son architecture statique, Astro permet de créer des pages qui se chargent très rapidement, améliorant ainsi les chances de se classer plus haut dans les résultats de recherche.


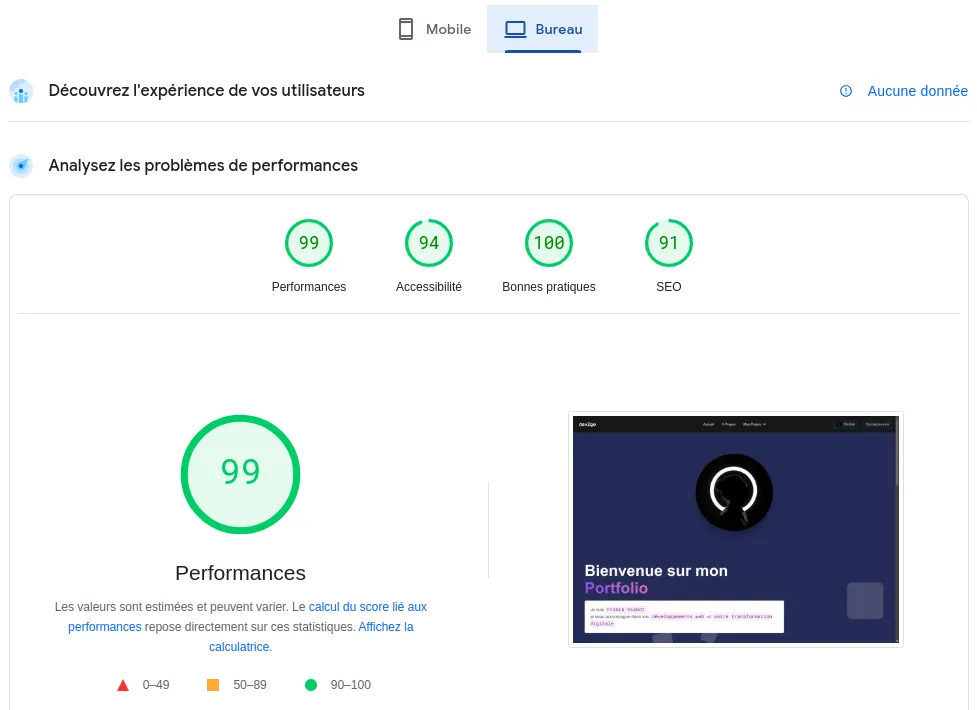
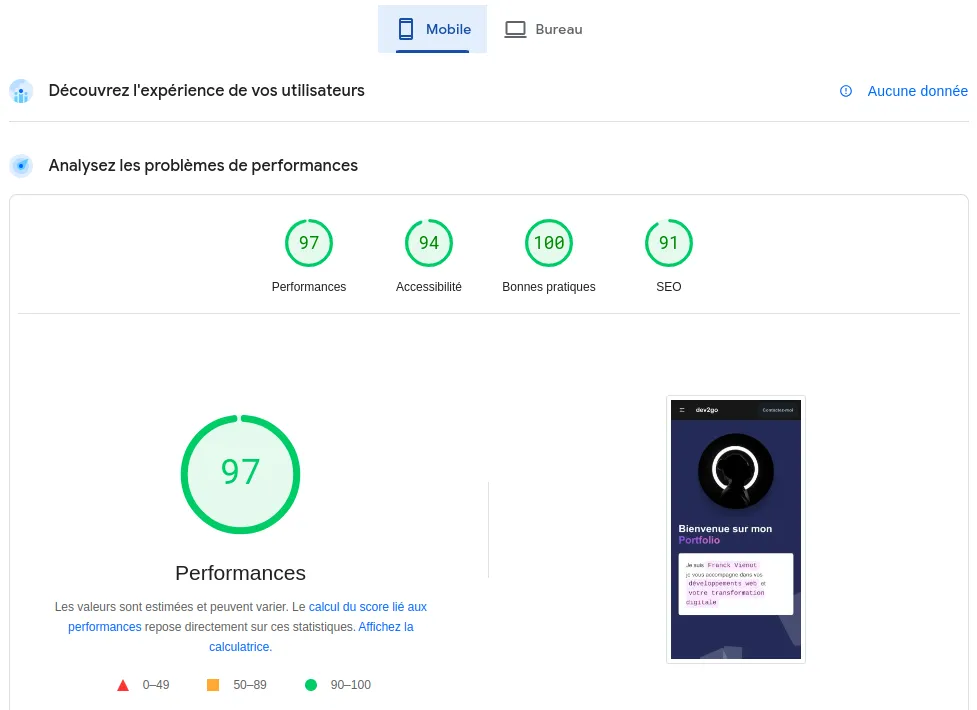
Comme vous pouvez le constater sur les résultats que j’ai obtenu sur ce site, le scoring est plutôt intéressant. Cela est dû à la performance d’Astro ainsi qu’à la qualité de l’hébergement sur Netlify.
2. Optimisation Automatique
Astro inclut des fonctionnalités d’optimisation SEO telles que la génération automatique de balises méta, des sitemaps et une prise en charge complète des URL canoniques. Ces fonctionnalités permettent de s’assurer que le contenu est correctement indexé par les moteurs de recherche.
3. Accessibilité
En produisant du HTML statique, Astro rend les sites plus accessibles. Un contenu statique est généralement plus facile à analyser pour les moteurs de recherche et les lecteurs d’écran, ce qui améliore l’accessibilité du site et peut avoir un impact positif sur le SEO contrairement à ce que l’on peut retrouver dans le cadre de SPA (Single Page Applications).
La Communauté Astro
Un autre aspect important d’Astro est sa communauté croissante et active. La documentation officielle est claire et bien organisée, et la communauté de développeurs est toujours prête à aider. Que ce soit via des forums, des discussions sur Discord, ou des articles de blog, il existe de nombreuses ressources pour apprendre et résoudre des problèmes.
La communauté Astro est également très engagée dans l’amélioration continue du framework. Des mises à jour régulières, des nouvelles fonctionnalités et des corrections de bugs témoignent de la vitalité du projet. Cette dynamique assure que les développeurs peuvent compter sur Astro non seulement aujourd’hui, mais aussi à l’avenir. Il est d’ailleurs possible de s’y investir à travers des contributions sur le dépôt GitHub
Conclusion

Choisir Astro pour mon portfolio a été une décision stratégique qui m’a apporté de nombreux avantages en tant que développeur, tout en optimisant la performance et le référencement de mon site. Sa simplicité d’utilisation, ses performances optimales, et son impact positif sur le SEO en font un choix idéal pour tout développeur cherchant à créer un portfolio moderne et efficace.
Avec une communauté active et engagée derrière lui, Astro est un outil puissant qui continue de s’améliorer et d’évoluer. Si vous cherchez à créer un site rapide, performant et bien référencé, je vous recommande vivement de considérer Astro pour votre prochain projet. Cela ressemble à une déclaration d’amour pour ce framework et c’est le cas ! Astro est un outil puissant qui m’a permis de créer un portfolio performant et optimisé pour le SEO. Je suis convaincu qu’il peut également bénéficier à d’autres développeurs qui cherchent à créer des sites web modernes et efficaces.